We just released Juicebox v1.3 and it’s a huge update! We’ve added a load of highly requested features including Search Engine Optimization, Social Sharing, Shopping Cart, Icon Fonts, JuiceboxBuilder improvements, over 20 new config options and more! Let’s jump right into some of the great new features.
Search Engine Optimization
An image gallery is only good if people are viewing the images. Historically Flash and JavaScript image galleries have had an SEO disadvantage versus a simple HTML list of images, since gallery images and text are hidden inside a config file.
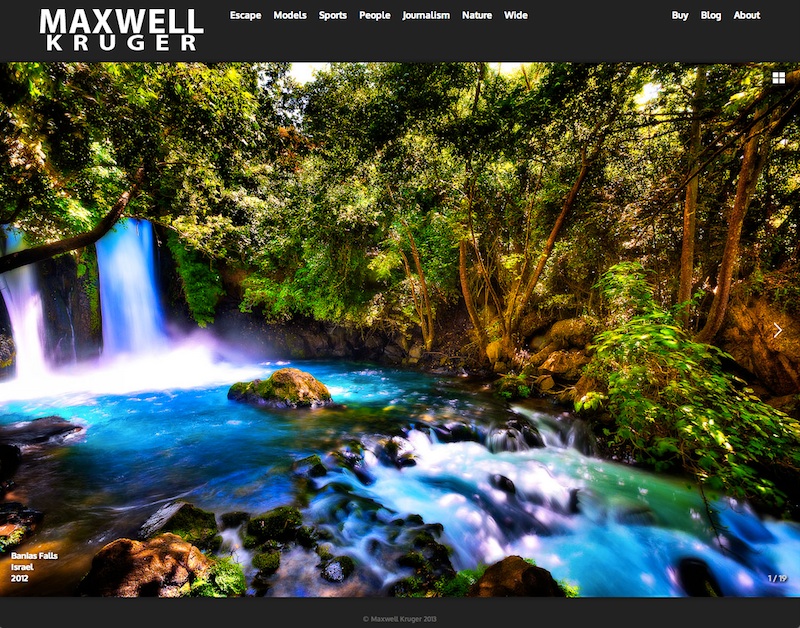
Juicebox-Pro v1.3 now features 1-Click SEO support. Check the ‘Add SEO Content’ option to have JuiceboxBuilder-Pro automatically add a search engine readable version of gallery content including gallery title, description, image titles and descriptions and the images themselves.
SEO Content is added inside a <noscript> tag. This tag indicates it’s content should only be served to devices that do not support JavaScript. So humans get the JavaScript gallery and search engines get the HTML version. Since the <noscript> content is ignored by JavaScript capable devices, the images will not interfere with Juicebox’s smart image preloading. Another advantage of this approach is that devices that do not support JavaScript will see a plain HTML version of the gallery. View SEO Documentation.
Social Sharing
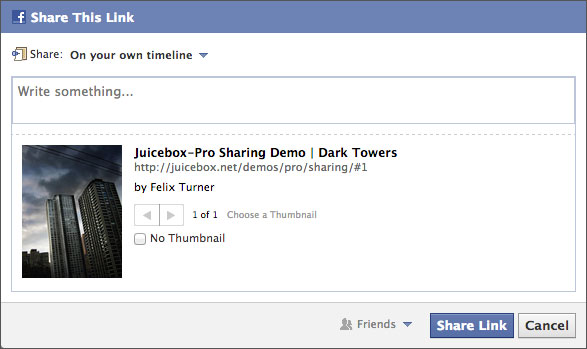
Another way to drive traffic to your image galleries is via social sharing. Juicebox-Pro v1.3 has built in support for the five most popular social networks: Facebook, Twitter, Google Plus, Pinterest and Tumblr. Juicebox supports sharing of specific individual images within a gallery. Shared URLs will link back to that image displayed in the gallery.
Juicebox has all the required sharing code built in, which means you don’t need to load third-party social sharing widgets which are often surprisingly heavy in terms of filesize. Juicebox elegantly includes the share buttons in the main button bar. View Sharing Demo | View Sharing Documentation.

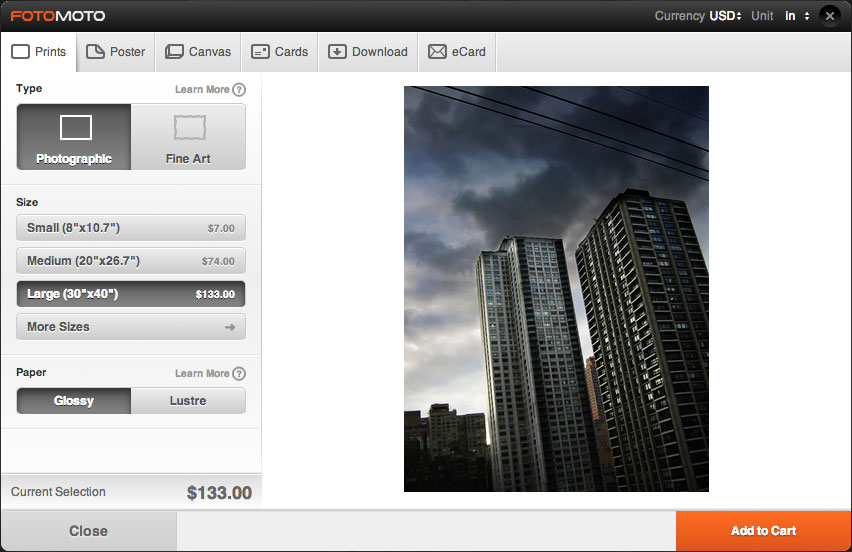
Shopping Cart
Juicebox has teamed up with our friends at Fotomoto to support selling images using a seamless shopping cart built into the gallery. Fotomoto is a well known e-commerce solution for handling credit card processing, printing and shipping of digital images. Fotomoto is a free service that collects a 22% transaction fee on each sale. There are also paid plans with reduced transaction fees. Fotomoto makes it easy to set up your virtual store and price your images.
View Shopping Cart Demo | View Shopping Cart Documentation

Icon Fonts
Previous versions of Juicebox have used PNGs for button icons. As high pixel density screens become more popular (e.g. retina screens), it becomes essential to use vector icons which remain sharp at any screen density. Juicebox v1.3 now uses vector icon fonts.
Using icon fonts also give us more freedom in terms of styling. We can now set the color of the button background and foreground, and change the button size. We’ve also added optional button hover colors. Creating custom icons is now supported via the free IcoMoon app. View Custom Icons Demo | View custom icons instructions.
![]()
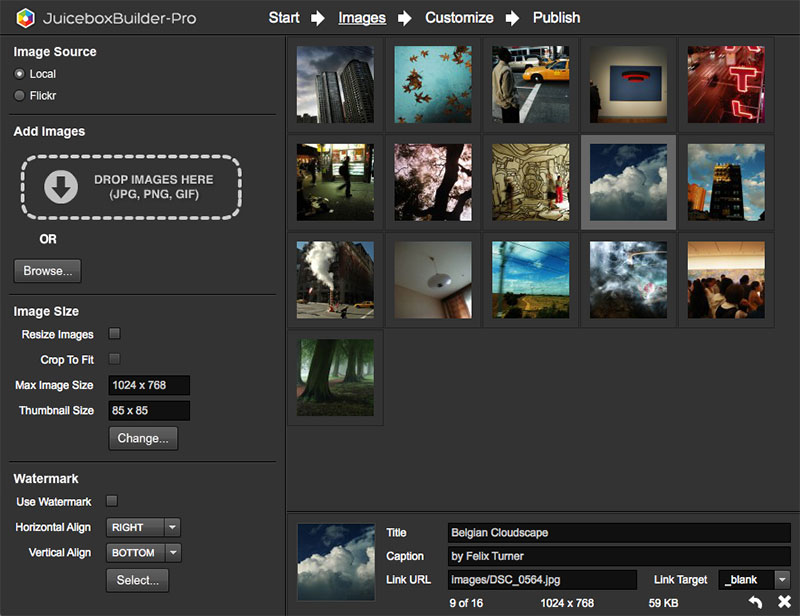
JuiceboxBuilder Improvements
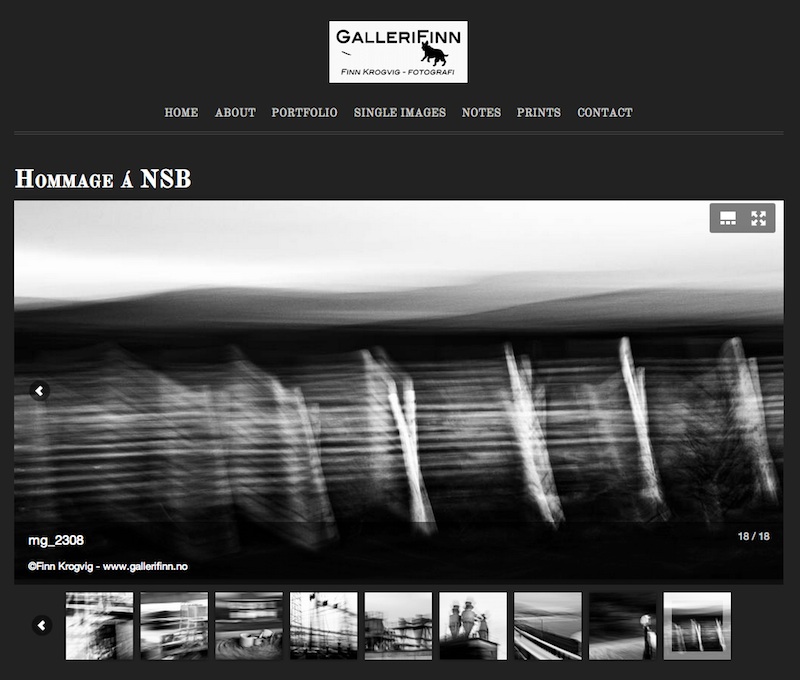
We made numerous improvements to the JuiceboxBuilder gallery creation desktop app. JuiceboxBuilder now uses a thumbnail view for the image list, which displays a lot more images on the screen. We fixed selection of multiple images, which makes sorting large galleries much easier. Just select and drag-and drop to re-order images.
Watermark handling has been improved. JuiceboxBuilder now stores a reference to the original image when adding watermarks which allows you to remove watermarks at a later point. Watermarks settings are now saved with galleries and presets so you dont need to re-set these options each time the gallery is loaded.
To improve Preset handling, we added a Preset dropdown menu on the Customize screen and added a selection of default presets that match the Juicebox-Pro demos.

Cross Fade Transition
We’ve added suppport for the much requested cross-fade image transition. I personally prefer the default fade in and out transition as I feel it gives a cleaner look. Cross-fades mean you get a soft blend between the 2 images which is unreadable for the length of the transition. However in certain cases a cross-fade may be more suitable so go nuts!
More Config Options
We have added over 20 new config items to allow improved fine-tuning of your gallery. These include:
- ‘languageList’ option to support translation of gallery text for non-English languages.
- Image and thumbnail area horizontal and vertical alignment options. View a Top-Left aligned image gallery demo.
- Fine-grain thumb behavior options: showThumbsButton, showThumbsOnLoad, showSmallThumbsButton, showSmallThumbsOnLoad
- Other new options including: textShadowColor, showOverlayOnLoad, imageCornerRadius, imageNavPadding, topAreaHeight
View the full updated config list here.
Browser Support
We have improved support for Internet Explorer 10 including handling Windows 8 specific touch gestures. On the flip side we have chosen to remove support for the rapidly dying Internet Explorer 6. Building and testing for IE6 was holding back development of new features so we reluctantly decided to pull the plug on this 11 year old browser. In case you were wondering, IE6 usage is now at around 0.2%.
Upgrading to v1.3
In addition to all the above we have fixed a number of bugs and added other improvements! See the full change log here.
As always, Juicebox-Pro upgrades are free within the same major version number, check here for upgrade information. Juicebox-Lite users can get the update here. Please report any issues in the support forum. Plugins and templates are all updated.
We reccomend you download this upgrade right away. If you have been holding off on purchasing Juicebox-Pro, now is a great time to try it out using our 30 day money back guarantee.