Juicebox-Pro is used by thousands of photographers, bloggers and web developers to build clean, responsive photo galleries. In this post we are going to showcase 3 great example websites built with Juicebox-Pro. We talked to each website creator to find out how they integrate Juicebox-Pro into their website. It’s interesting that each creator uses a different work-flow to manage their galleries.
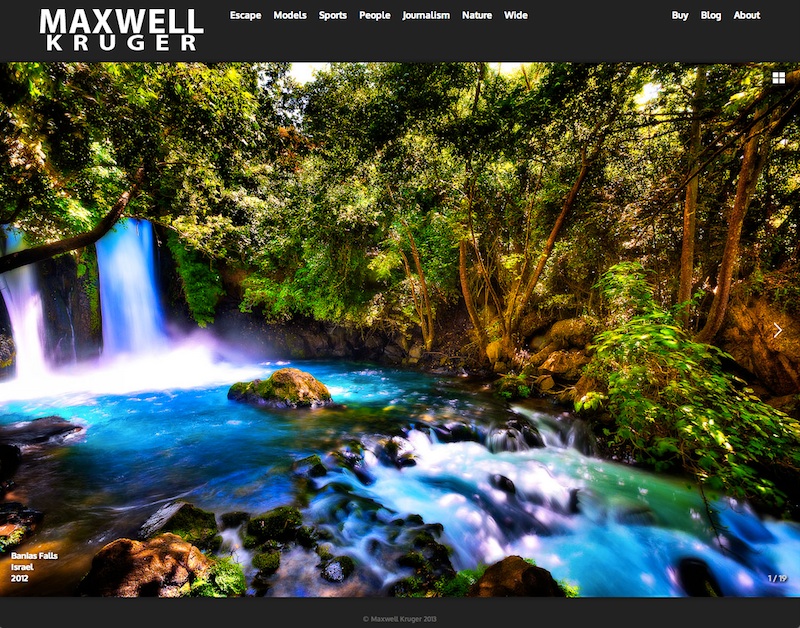
First off is Maxwell Kruger Photography by Maxwell Kruger, a commercial photographer based in Washington, DC. This great looking site uses wide-format images to give an immersive feel. Maxwell has created a custom theme to modify gallery icons, fonts and pre-loaders.
How do you create and manage your Juicebox Galleries?
I have separate Lightroom Collections for each gallery featured on my website. I manage these as though they are my final Juicebox galleries. Once I’m satisfied with the gallery and the order of photos, I use the Juicebox Lightroom Plugin to export the gallery using settings I’ve predefined that work well for my gallery.
How are you building the rest of the site and integrating Juicebox?
I have created a PHP backend that has one set of Juicebox files and simply changes directory where Juicebox reads photos and the config file. URL rewriting makes the URLs look nice and enables multiple galleries work with one set of Juicebox files in a very simple fashion. When I need to update a gallery, I simply update it in Lightroom, use the Lightroom Plugin to export the gallery, delete the Juicebox files except for the thumbs, images, and config files, and upload to my site. It’s painless management.
What features of Juicebox do you find especially useful?
I like how clean the interface is and it’s relatively easy to customize the theme. Updating a gallery is very easy using my Lightroom Workflow and I barely have to think of code anymore.
Any other comments or feedback?
Great product – love the simplicity, keep it up.
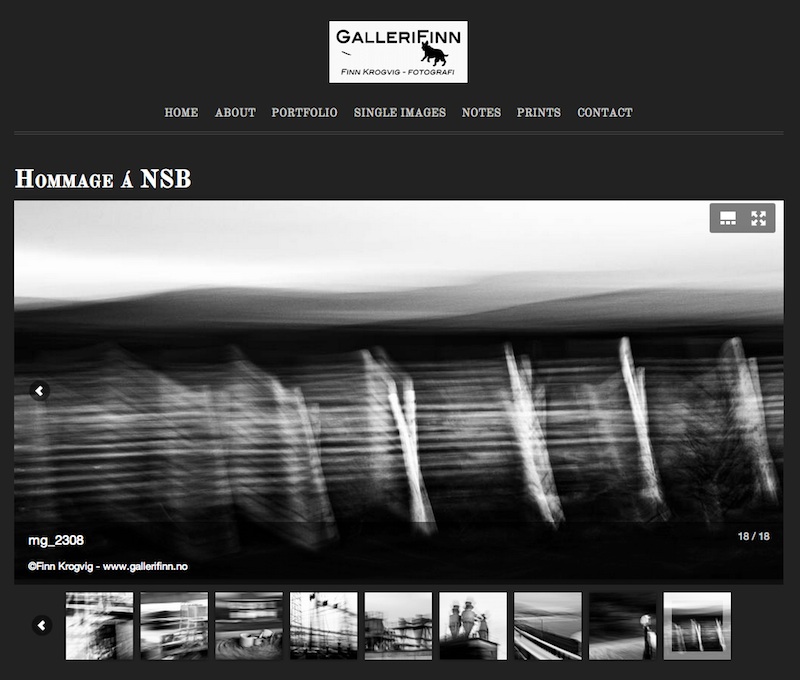
Next up is GalleriFinn by Finn Krogvig, a fine art photographer in Norway who specializes in abstracted atmospheric landscapes.
How do you create and manage your Juicebox Galleries?
My site is a WordPress site. I prefer to use the NextGen Gallery plugin for uploading and organizing images and galleries in the backend of WordPress. On the other hand NextGen is not the best plugin for displaying the images – so I use the Juicebox option for displaying existing NextGen galleries
How are you building the rest of the site and integrating Juicebox?
I am using the Simfo theme from Themify. This theme has built-in features for getting posts by category and displaying them in various ways and layouts. I put Juicebox galleries into posts assigned with categories that matches the images.
What features of Juicebox do you find especially useful?
Juicebox is elegant, it works really well, it is responsive and blends seamlessly into the site’s look. The galleries looks really nice on an iPhone. – and last but not least: its ability to display NextGen galleries.
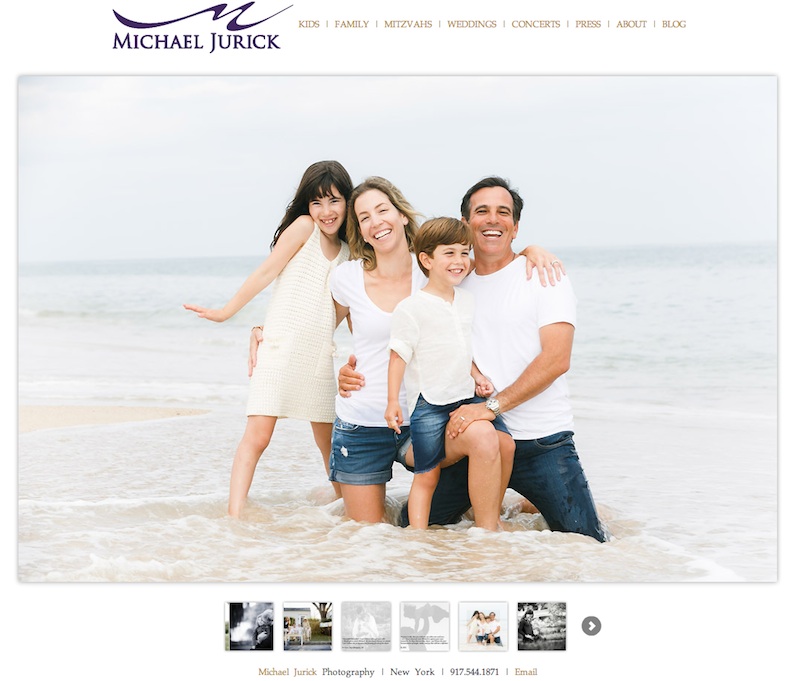
Lastly we have Michael Jurick Photography from Michael Jurick, a photographer based in New York specializing in family photography. His website uses a white background to give a light, open feel. Michael is using a slider-style autoplay gallery on the home page to display featured images and a thumbnail gallery for each image category.
How do you create and manage your Juicebox Galleries?
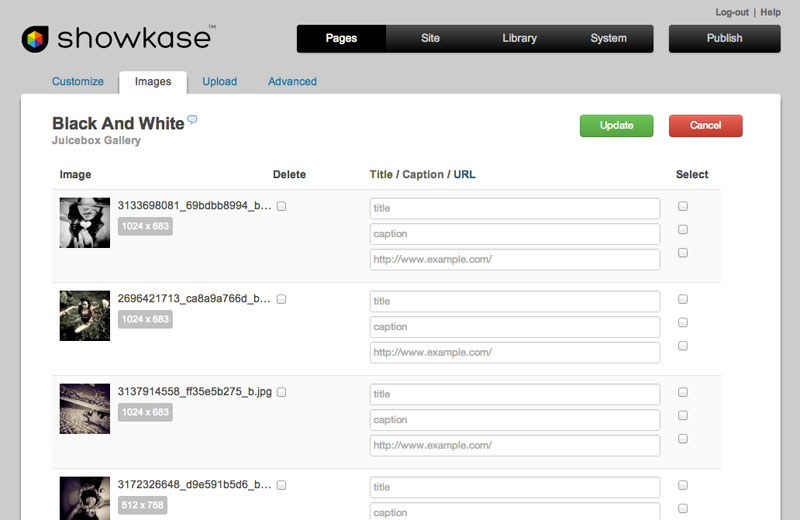
To create new galleries, I use Juicebox Builder Pro. It’s so easy to use and intuitive.
What features of Juicebox do you find especially useful?
Saving templates, moving photos around in a gallery, easy drag-drop image / thumbnail resizing.
Any other comments?
As a photographer, I’ve always wanted to have a website that showcased my images in an elegant way, but had to be extremely fast. I’ve found it to be the most turn-key way to create, edit and manage photo galleries. It’s certainly one of the most elegant viewers – and the best part of all is that it displays lighting quick on all browsers and devices. I also love the I can customize the Juicebox galleries to my taste with minimal fuss in the coding of the pages.
Thank you Maxwell, Finn and Michael! Have you built a great website with Juicebox-Pro? If you’d like to submit your work to be featured in future posts, please let us know.
Also stay tuned for some exciting news in the next couple of weeks: we are almost ready to roll out the next version of Juicebox. Juicebox-Pro v1.3 will add some much requested features including: social sharing support, SEO support, fotomoto integration, icon fonts, increased customization options, cross-fades and more! Stay in touch via our newsletter and twitter feed below, or subscribe to our blog RSS up top.