Gallery Tour
Out of the box, Juicebox galleries “just work” on any kind of device. Get the details on how Juicebox adapts to various devices, and to take a tour of the gallery interface.
Note that the he following screenshots show the default interface, all elements can be customised via the config options.
Screen Modes
Juicebox automatically switches between 2 Screen Modes depending on the size of the device screen it is viewed on. This is to provide the best gallery experience across various devices.
- Large Screen Mode (LSM) is displayed on screens of 1024x768 pixels or bigger. This includes the iPad and desktop computers.
- Small Screen Mode (SSM) is displayed on screens smaller than 1024x768. This includes most mobile phones and smaller tablets.
Note that you can force Juicebox to always use a specified Screen Mode although this is not reccomended.
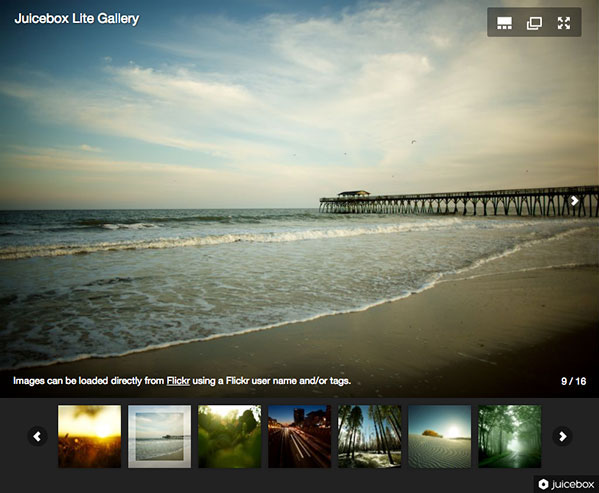
Large Screen Mode
In this mode, the image and thumbnails are displayed together. The main image scales to fill the available screen area and the thumbnails sit below the main image. The Button Bar sits over the main image at the top-right. Captions overlay the main image at the bottom.

Small Screen Mode
In this mode, the thumbnails are displayed separately to the main image, to allow the largest viewing area for the main image.
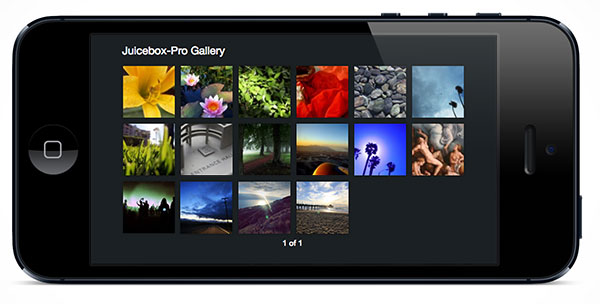
Thumbnails page
When the gallery is first opened, the Thumbnails Page is displayed. Thumbnails are displayed as a grid. Swipe to view the next page of thumbnails. The number of thumbnails is automatically calculated to fill the screen.

Image Page
The main image fills the screen. The buttons and captions automatically scale to provide a good viewable and clickable size. Tap the screen to hide the image overlay. Click the Show Thumbnails button to return to the Thumbnails Page.

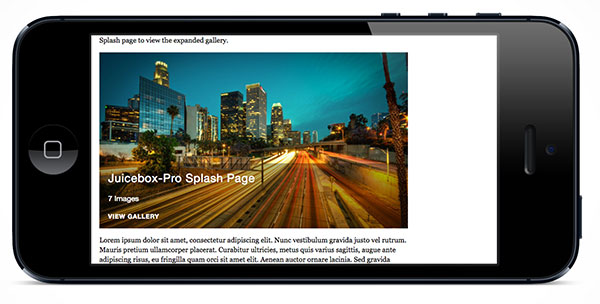
Splash Page
In Small Screen Mode, galleries embedded at less than full-browser size are displayed as a Splash Page. Tapping the splash page opens up the gallery at fullscreen size. This is because on a small phone-sized screen, a fixed-size embedded gallery will typically be too small to be usable. The Splash Page displays the gallery title, number of images and an optional gallery description.

Input Modes
Juicebox automatically switches between 2 Input Modes, depending on the type of device it is viewed on.
- Mouse Mode. For desktop computers with a mouse. Click image to navigate next or back. The Image Overlay shows when the mouse is over the gallery.
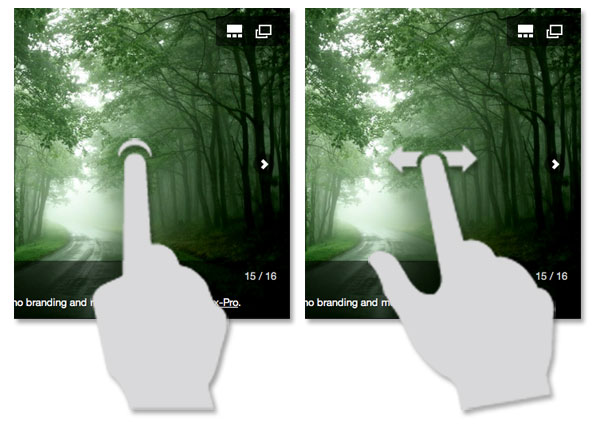
- Touch Mode. For tablets or phones with touch screens. Use Swipe gesture to navigate next or back. Tap screen to toggle the Image Overlay.

Gallery Interface
The Juicebox user interface is designed to be as unobtrusive as possible while supporting a complete feature set. The interface is comprised of the following elements:
Image Overlay
The Image Overlay consists of the elements that sit on top of the main image. This includes:
- Gallery Title
- Image Navigation Buttons
- Image Caption
- Button Bar
The Image overlay visibility can be toggled by mouse rollover (Mouse Mode) or tap (Touch Mode) or by the optional Information Button.

Button Bar
The Button Bar is a set of buttons that sit at top right of the gallery. The various buttons can be enabled by using the relevant config options.

Juicebox-Lite supports the following optional buttons:
- Show Thumbnails. Shows/Hides image thumbnails. Juicebox-Pro also has the option to automatically hide thumbnails on user inactivity via the 'autohideThumbs' option.
- Open Image. Opens the current image in a new browser window or tab. This allows users to download gallery images. Juicebox-Pro also supports the 'Download' button for direct image downloading.
- Expand Gallery. Click to expands the gallery to fill the browser window. Will only show if gallery is embedded at less that 100% of the web page size. Gallery may also expand to fill the entire screen via the 'useFullscreenExpand' option.

Juicebox-Pro supports the following additional buttons:
- Download. Downloads current image to the desktop.
- Previous/Next Image. Work in addition to the standard next/back image navigation buttons.
- AutoPlay. Starts/Stops AutoPlay mode.
- Information. Toggles the visibility of the gallery overlay.
- Audio. Plays/Pauses optional audio track.
- Email. Creates and populates an email, as specified by the email settings.

Juicebox-Pro additionally supports the following sharing and shopping cart buttons:
- Shopping Cart. Enable Shopping Cart.
- Facebook. Share to Facebook.
- Twitter. Share to Twitter.
- Google+. Share to Google+.
- Pinterest. Share to Pinterest.
- Tumblr. Share to Tumblr.
Back Button

The Back Button appears at gallery top-left and offers a way for users to navigate away from a full browser gallery. By default the back button leads back to the previous page in the browsers history. It can also be customized to lead to a specified URL. Back button can show as text or a 'home' icon.
