I am a Juicebox newbie, an amateur webdesigner and a non native english speaker. I hope my question will be clear !
I have created several galleries, with the same configuration options (see below). When I embed the galleries in a php page, everything is fine on a PC, but the display is not satisfactory on an iPhone 6S.
I would like to have the thumbs page automatically displayed (like it is when the gallery is not embedded), but I have a first page with a partial view of the first image and I have to click on "View Gallery", then on the second page I have a full display of the first image and I have to click on the Thumbs Button to get the thumbs.
I edit everything manually, I do not use JuiceBoxBuilder or any other tool (some pages were however originally created by a friend with DreamWeaver)
Can you help ?
Thank you in advance !
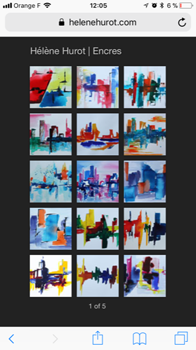
- - - - iPhone display, not embedded - - - -

- - - - iPhone display, embedded - - - -
 ->
->  ->
-> 
Site : https://www.helenehurot.com/
Example of embedded page : https://www.helenehurot.com/encres.php
- - - - config.xml - - - -
<juiceboxgallery
galleryTitle="Hélène Hurot | Abstraits"
textColor="CCCCCC"
thumbFrameColor="FFFFFF"
thumbSelectedFrameWidth="4"
galleryTitlePosition="ABOVE_THUMBS"
galleryTitleAlign="LEFT"
galleryDescription="Tableaux abstraits d'Hélène Hurot, Artiste Peintre"
imageTransitionType="FADE"
imageScaleMode="SCALE"
imageTransitionTime="1"
frameWidth="4"
thumbWidth="80"
thumbHeight="80"
thumbsPosition="LEFT"
maxThumbColumns="3"
maxThumbRows="5"
autohideThumbs="YES"
thumbsPadding="10"
buttonBarPosition="TOP"
buttonBarHAlign="RIGHT"
showOpenButton="FALSE"
showExpandButton="TRUE"
useFullscreenExpand="TRUE"
showThumbsButton="FALSE"
showAutoPlayButton="TRUE"
showDownloadButton="FALSE"
showNavButtons="TRUE"
showEmailButton="TRUE"
emailAddress="contact@helenehurot.com"
emailSubject="CONTACT helenehurot.com | message d'un visiteur"
captionPosition="BELOW_IMAGE"
captionHAlign="CENTER"
captionBackColor="222222"
captionBackTopColor="222222"
buttonBarBackColor="222222"
backButtonPosition="TOP"
backButtonText=" "
backButtonUrl="http://www.helenehurot.com/"
enableAutoPlay="FALSE"
goNextOnAutoPlay="TRUE"
displayTime="3"
enableLooping="FALSE"
languageList="Montrer les vignettes|Masquer les vignettes|Etendre la galerie|Fermer la galerie|Ouvrir l'image dans une nouvelle fenêtre|Images|Tableau suivant|Tableau précédent|Play Audio|Pause Audio|Show Information|Hide Information|Lancer un diaporama|Arrêter le diaporama|Diaporama ON|Diaporama OFF|Retour arrière|Buy this Image|Share on Facebook|Share on Twitter|Share on Google+|Share on Pinterest|Share on Tumblr|of|Envoyer un message|Download|Password|Incorrect Password.|A propos du tableau|dans la galerie"
>
- - - - php page- - - -
<!--START JUICEBOX EMBED-->
<script src="galeries/jbcore/juicebox.js"></script>
<script>
new juicebox({
baseUrl : 'galeries/abstraits/',
containerId : 'juicebox-container',
galleryWidth : '100%',
galleryHeight : '80%',
backgroundColor: '#222222'
});
</script>
<div id="juicebox-container"></div>
<!--END JUICEBOX EMBED-->